Twitter Browser Extension Integration
This document explains how to implement Monosign with Twitter. It covers Single Sign-On through MonoSign Browser Extension. The browser extension is useful in case there is no other method supported by the desired application. For more information, you may check this article.
📑 Instructions
This documentation contains 4 main steps for integration.
Creating an Application on Monosign
Assign a user to the Twitter app
Sign In Test
1- Creating an Application on Monosign
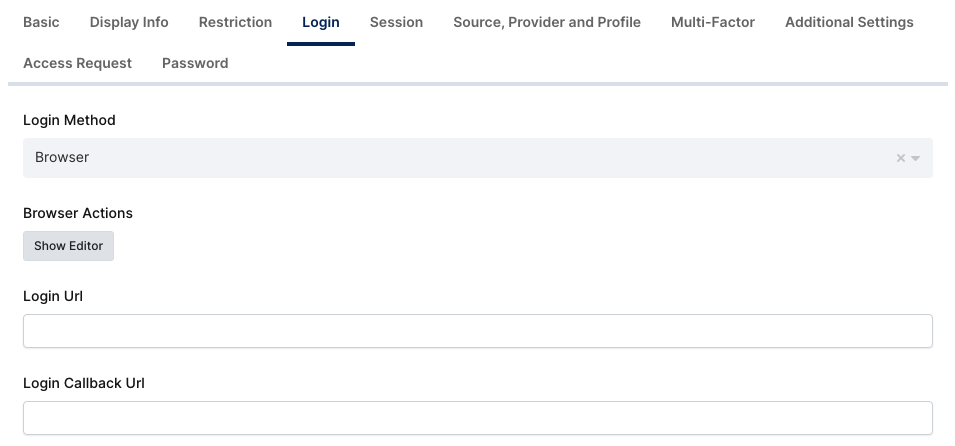
Create an Twitter application on Monosign and configure your access policy. Once you create, click the Edit button and switch to the Login tab. Select Browser as Login Method and click Show Editor to edit the authentication process.

The code below demonstrates an example of Browser Actions for signing in to Twitter.
browserEvent.SignInUrl = "https://twitter.com/i/flow/login";
browserEvent.AddAction(MSMRBrowserActionTypes.HtmlInput, new {
Value = "{{UserName}}",
Selector = "[name='text']"
});
browserEvent.AddAction(MSMRBrowserActionTypes.HtmlInput, new {
Action = "CLICK",
Selector = "[role='button']:nth-child(6)"
});
browserEvent.AddAction(MSMRBrowserActionTypes.HtmlInput, new {
Value = "{{Password}}",
Selector = "[name='password']"
});
browserEvent.AddAction(MSMRBrowserActionTypes.HtmlInput, new {
Action = "CLICK",
Selector = "[data-testid='LoginForm_Login_Button']"
});2- Assign a user to the Twitter app
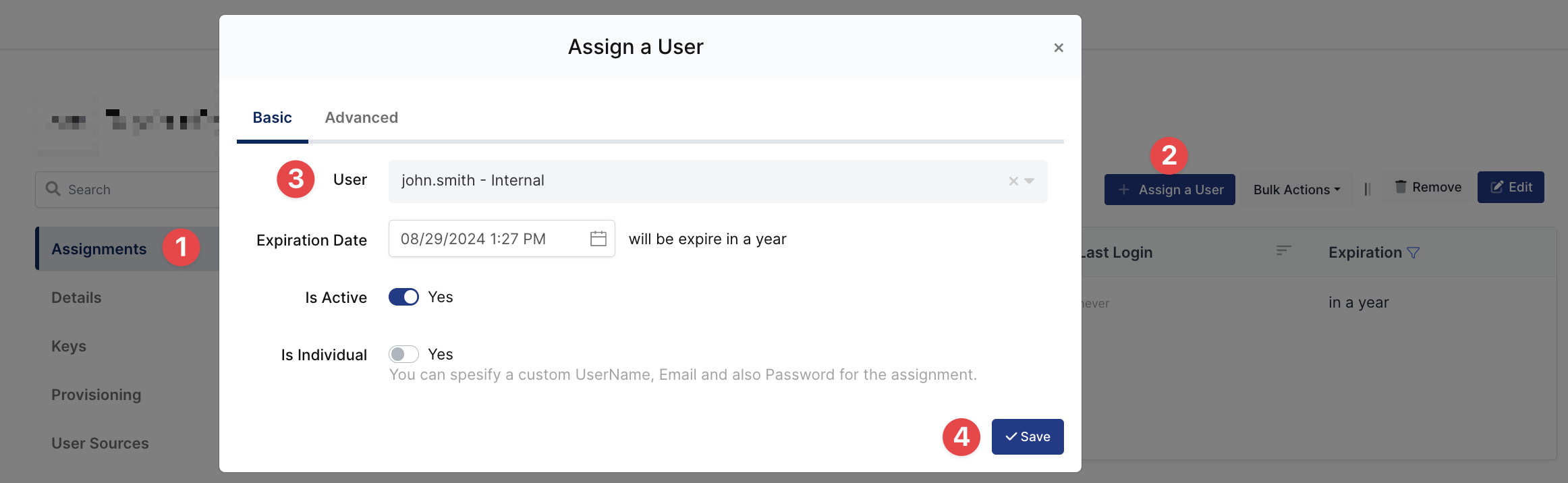
Click the Assign a User button, and select the User intended to be able access to the application. Fill out how long the assignment is valid in the Expiration Date.

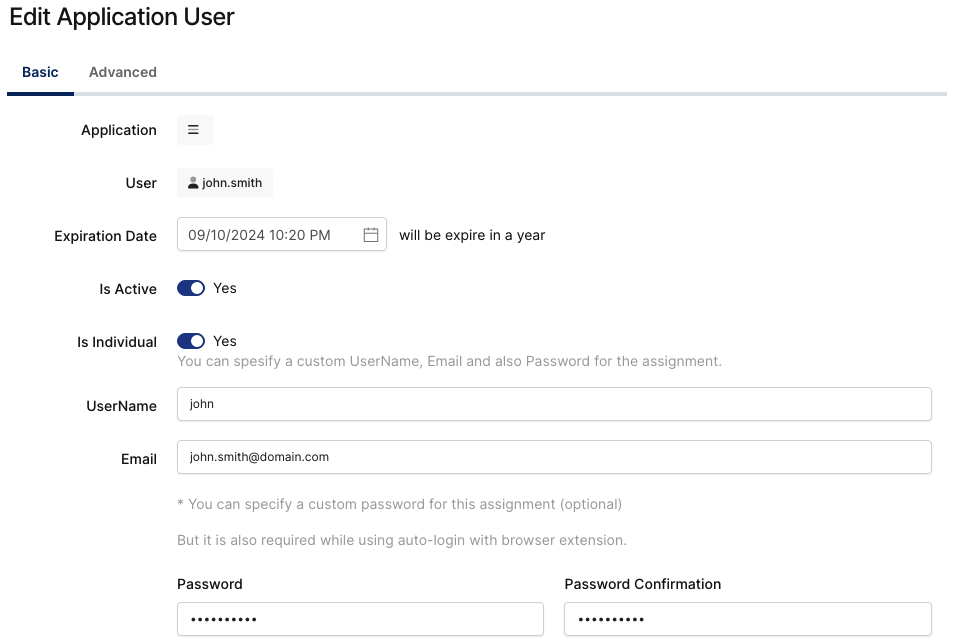
Enable Is Individual switch. Fill out the form according to the Twitter account that is desired to authenticate. The account information is necessary and will be available while editing the authentication process.

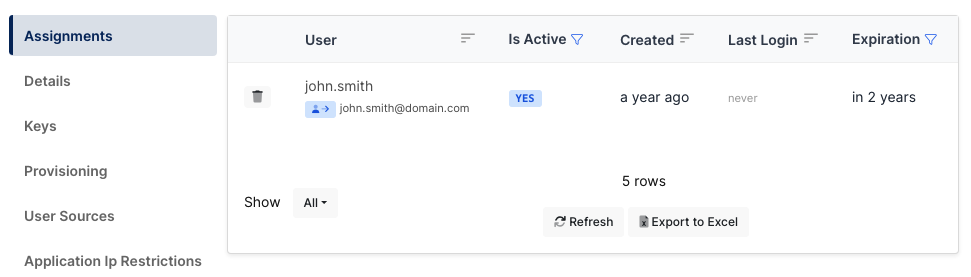
By filling out the form, the MonoSign user will be bound to the Twitter user. Whenever the user signs in to Twitter via MonoSign, the specified Twitter account will be used to complete the authentication process.

3- Sign In Test
Open the MonoSign extension on the browser and click Twitter.

The extension will redirect to the Twitter login page and perform the steps as edited in the Code Editor.
