Wiki.js SAML Integration
This document explains how to implement Monosign with Wiki.js. It covers Single Sign-On. Before you continue, it is better to start with Wiki.js’s Single Sign-On https://docs.requarks.io/auth/saml .
Monofor has no responsibility to do Wiki.js configurations. If you need support please contact Wiki.js Support Services.
📑 Instructions
This documentation contains 4 main steps for integration.
Creating an Application on Monosign
Configuration Single Sign-On for Wiki.js
Assign a user to the Wiki.js application
Sign In Test
1- Creating an Application on Monosign
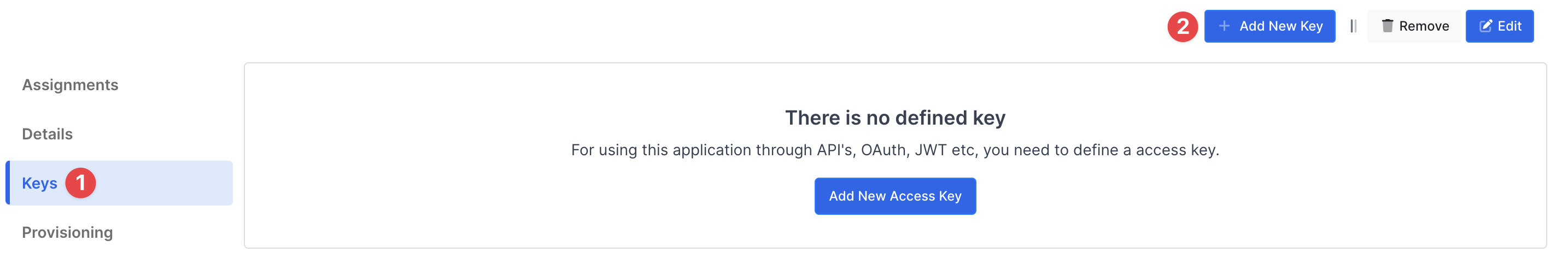
Create an application on Monosign and configure your access policy. Once you create, click “Keys” and add a new Access Key for Wiki.js Key for access.
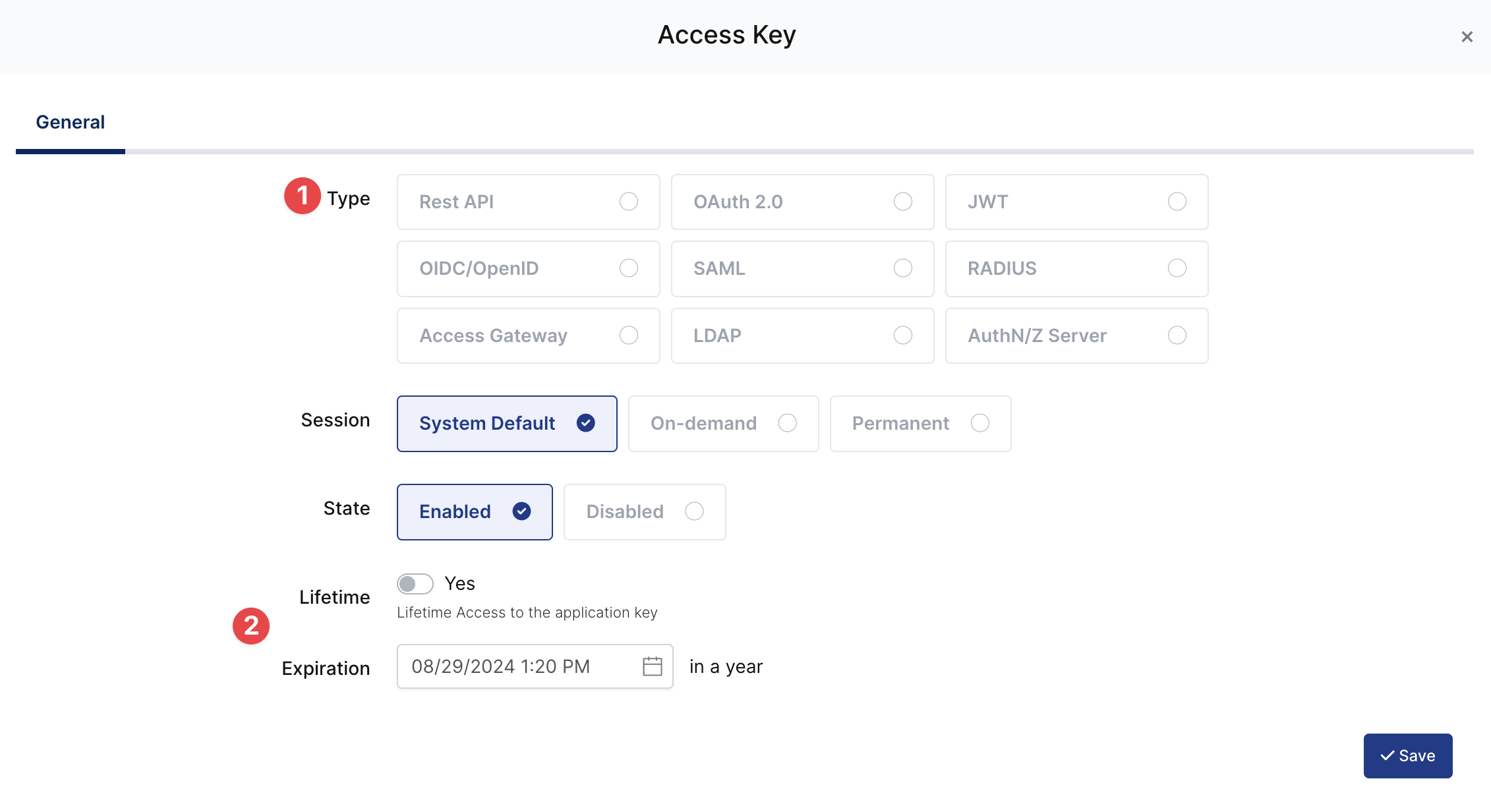
This information will be necessary during the configuration of the Wiki.js application.


Property | Value | Options |
|---|---|---|
Key Type | SAML | Rest API, OAuth 2.0, JWT, OIDC/OpenID, SAML, RADIUS, Access Gateway, LDAP, AuthN/Z Server |
Expiration | Lifetime | Lifetime or Specific Date/Time - By Default Lifetime is Enabled. |
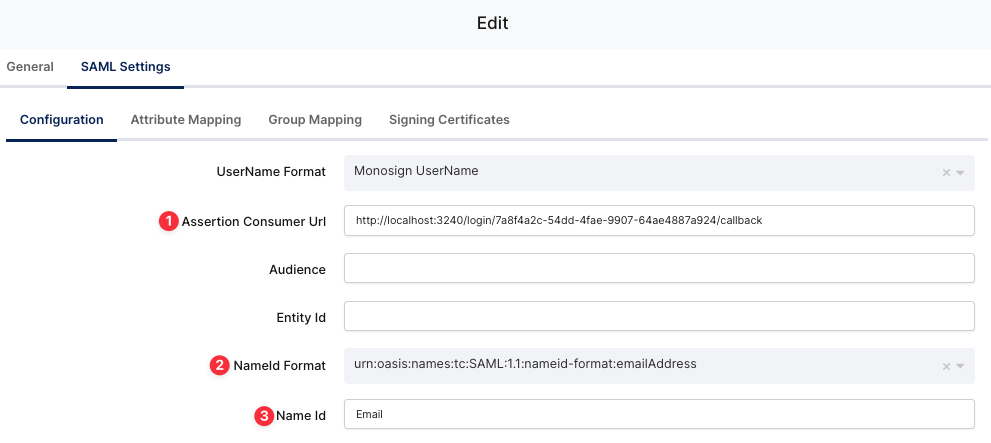
Configuration details for the Wiki.js application are provided as follows:

Assertion Consumer Url will be copied later from the configuration page of Wiki.js. You can keep it empty for now.
Select NameId format as urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress, and type Name Id as Email.

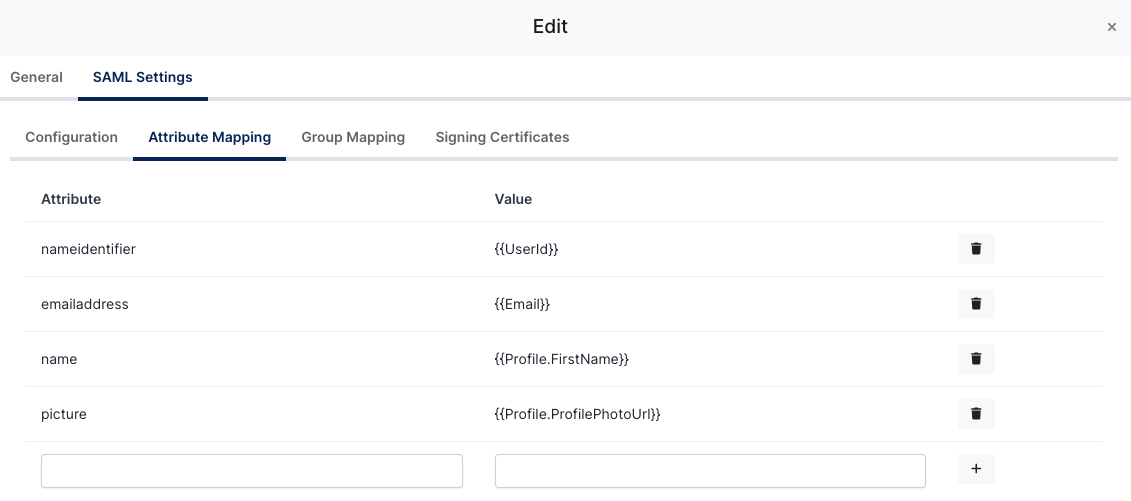
Attribute Mappings

Group Mapping (Optional)
To ensure that the application has access to user groups, follow these steps:
If the application hasn't been configured yet, click the “Edit” option for the application.
In the application settings, navigate to the “Source, Provider, and Profile” tab.
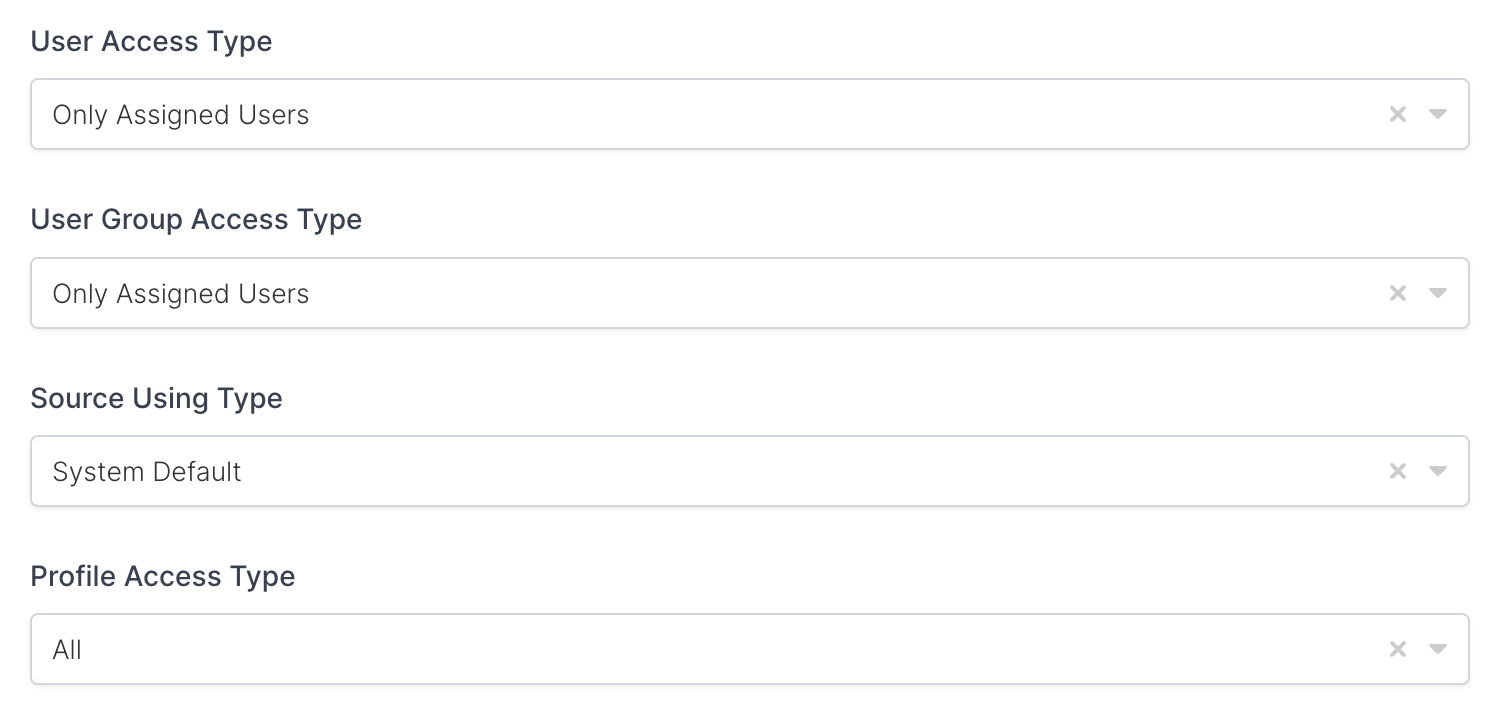
Configure the “User Access Type“ and “User Group Access Type” as “Only Assigned Users.”
Configuring this setting will allow the application to be accessed by user groups when users sign in.

Property | Description | Options |
|---|---|---|
User Access Type | Defines which Users will access to this application. | Only Assigned Users |
User Group Access Type | Defines application’s user group access | Only Assigned Users |
Profile Access Type | Defines Application’s user’s profile access | Restricted - Only restricted user profile attributes |
2- Configuration Single Sign-On for Wiki.js
As highlighted at the beginning of the document, please check out the Wiki.js’s SSO configuration page first.
Please add your Monosign settings to the application. The following information is needed for your configuration.
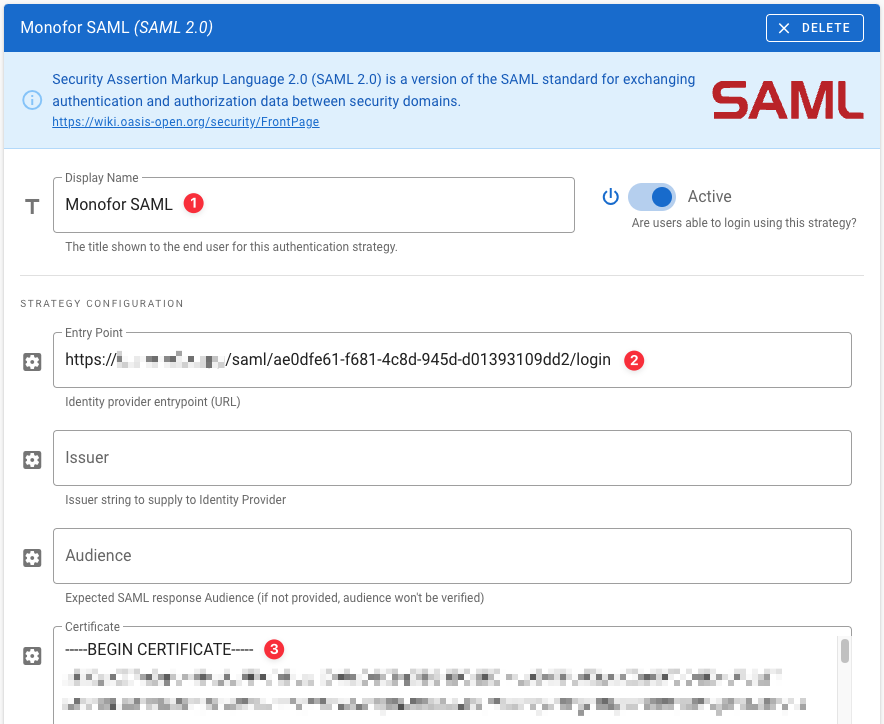
First of all, go to the Administration of Wiki.js, click Authentication, and then, Add Strategy, select SAML 2.0.
Give your strategy a name, put your Sign-In URL (from Monosign), and paste your certificate content.

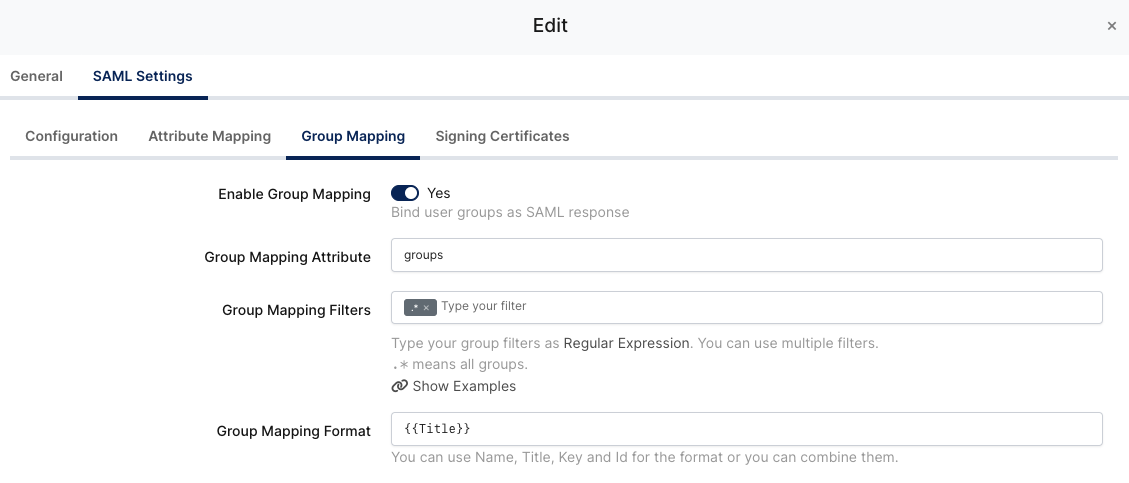
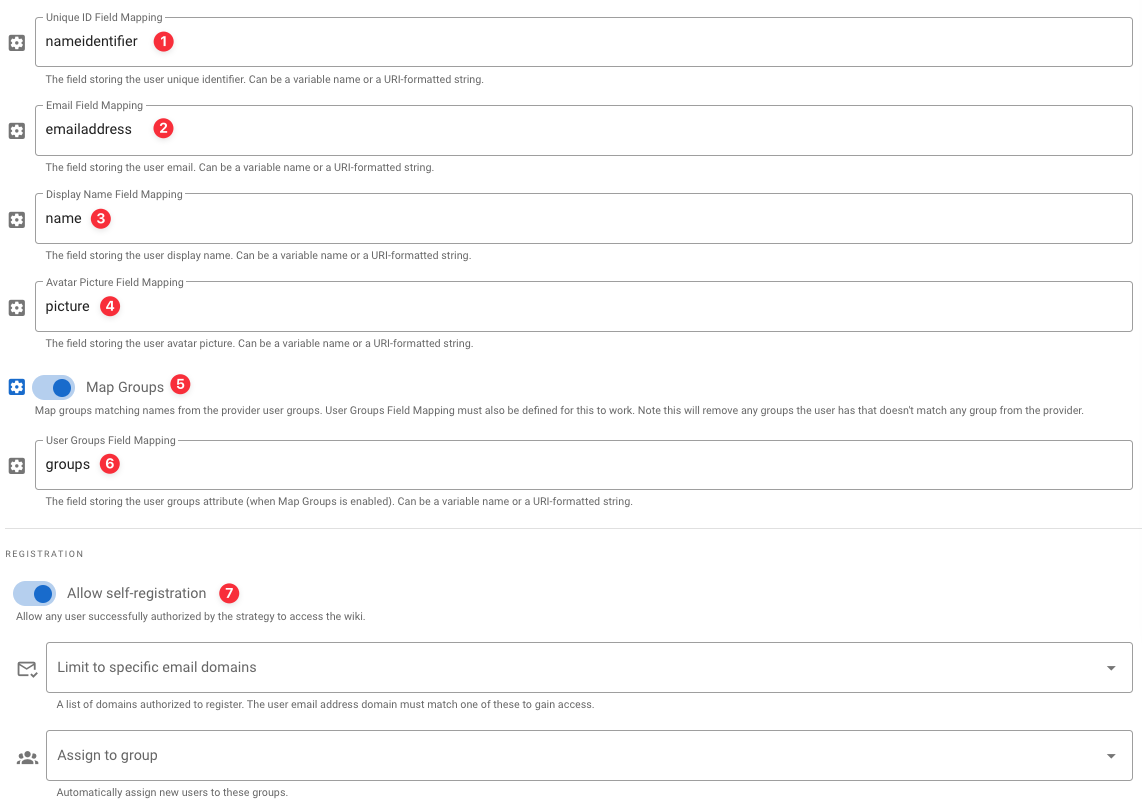
Now, we need to modify attribute mappings. Please fill in the information as follows. Remember that, Group Mappings are optional, but it is a good practice for IAM.

In our example, we also enabled “Allow self-registration”, but for your case, you can modify it as you like.
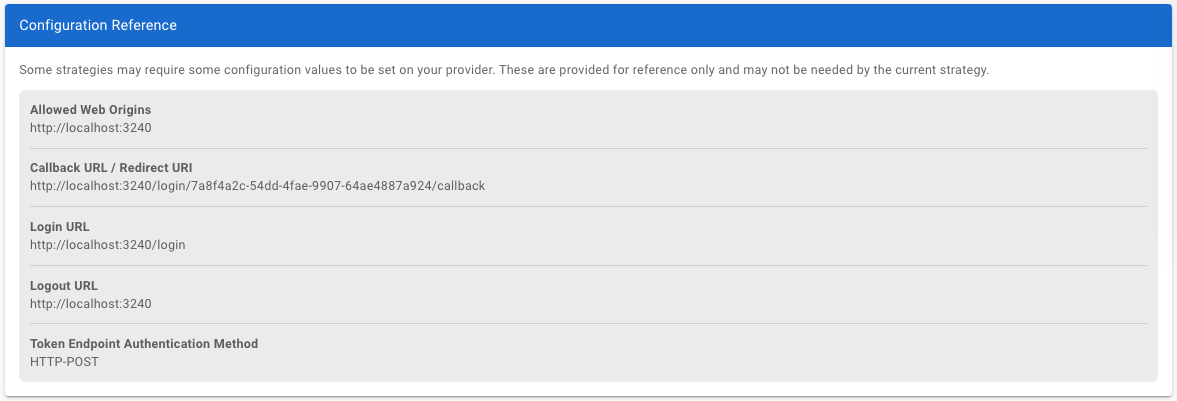
On the bottom of the page, you are gonna see the Configuration Reference section. We need to copy Callback URL / Redirect URI information and paste it to the “Assertion Consumer URL” to Key Settings on Monosign. Do not forget to copy it.

Now, go back to Monosign give access to your users, and try login.
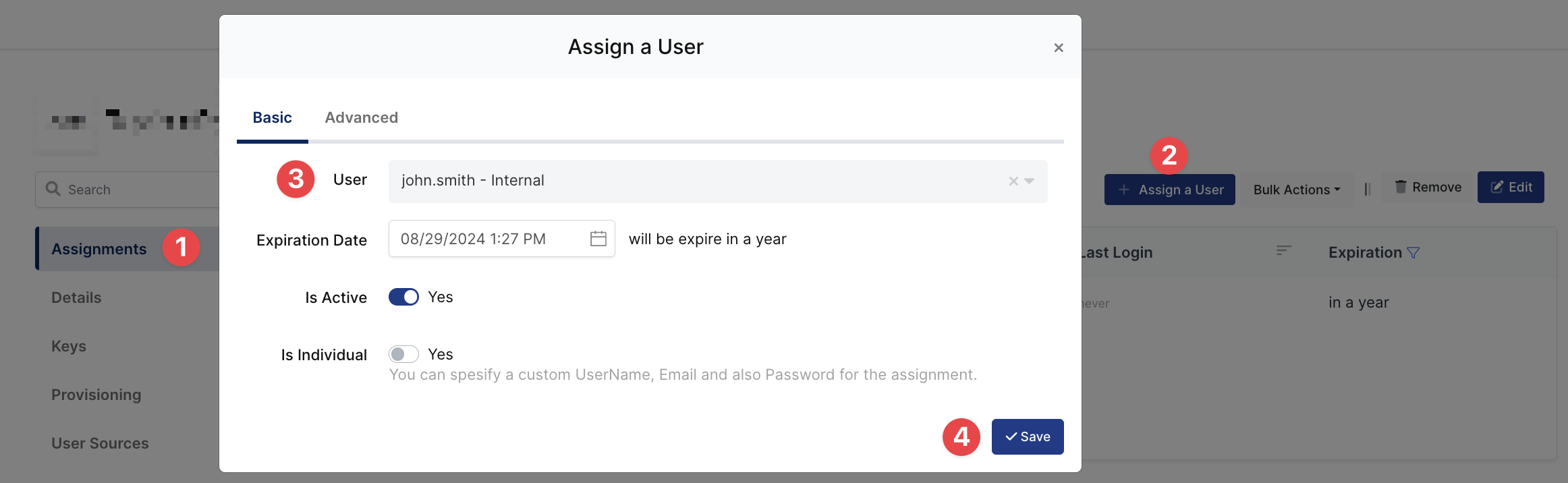
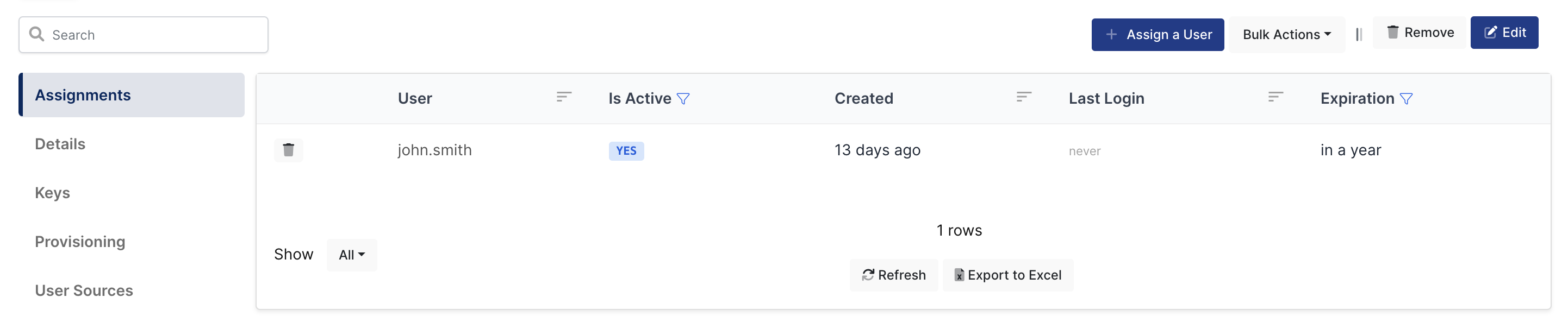
3- Assign a user to the application
Please follow the below instructions on how to assign a user to the application. In this example john.smith will assign to the application access.


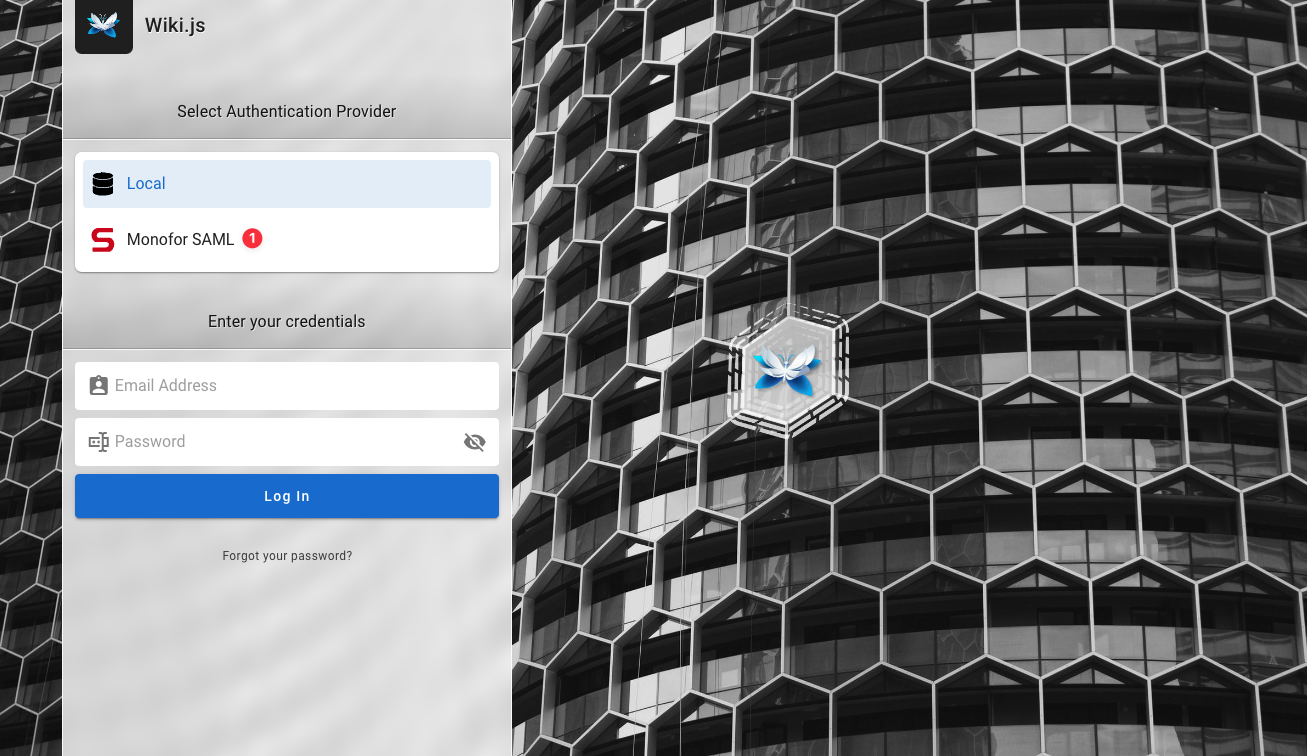
4- Sign In Test
Now try login. Navigate to the Wiki.js application. Click Monofor SAML on the UI.

If everything is well configured, the page will be redirected to Monosign’s login page. It can be logged in passwordless with a QR code or type username and password.

When the user logs in, the page will be redirected to the Wiki.js page.
